Complex columns
Below is an example grid with contents to demonstrate a slightly complex grid arrangement. Here, grids are nested and configured so that the "columns" can consume different ratios of the screen at different widths. Slowly resize this page from small, phone-sized widths, to large, "desktop"-sized widths to observe how the columns reflow.
Notice that the first column's two contents are arranged as two columns in one row on small (~tablet) sized devices while the second and third columns are arranged as another row having two columns.
Contact
col-md-12 col-sm-6
ndsu.helpdesk@ndsu.edu
(701) 231-8685 (option 1)
Follow us on Twitter:
@NDSU_IT_ALERT
Manage your tickets online
col-md-12 col-sm-6
NDSU students, faculty and staff can submit and manage their IT support tickets online through the Service Now self-service portal.
Main Help Desk
col-md-4 col-sm-6
Location - Quentin Burdick Building 150
Regular Hours
Monday - Friday: 7:30 a.m. - 9:00 p.m.
Saturday: 1:00 p.m. - 5:00 p.m.
Sunday: 2:00 p.m. - 10:00 p.m.
Fall YYYY Holiday Hours
Veteran's Day
Wednesday 11/11: Closed
Thanksgiving Holiday
Wednesday 11/DD: 7:30 a.m. - 5:00 p.m.
Thursday 11/DD: Closed
Friday 11/DD: 7:30 a.m. - 5:00 p.m.
Saturday 11/DD: Closed
Sunday 11/DD: 6:00 p.m. - 10:00 p.m.
Barry Hall Help Desk
col-md-4 col-sm-6
Location - Barry Hall 270
Regular Hours
Monday - Friday: 7:30 a.m. - 4:00 p.m.
Saturday: Closed
Sunday: Closed
Holidays Closed
Click to display grid outlines
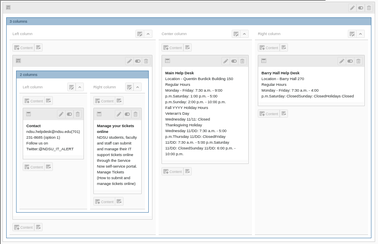
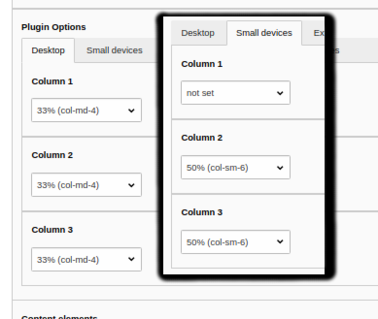
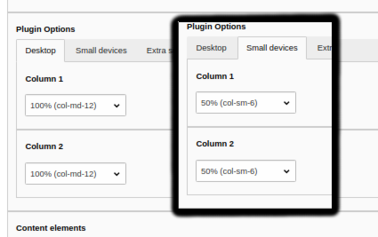
Backend view
The backend shows that a two-column grid is nested in the first column of a three-column grid.
(As an aside, this text and the images that follow are a single Text & Images content with 3 Images defined. Number of Columns is set to 3).