 4. Choose an appropriate font and type size and type "Bellagio, Italy." Change to a a lighter color in the Colors or Swatches palette (If not showing, go to Window pull-down, Show Color or Swatches).
4. Choose an appropriate font and type size and type "Bellagio, Italy." Change to a a lighter color in the Colors or Swatches palette (If not showing, go to Window pull-down, Show Color or Swatches).
Photoshop Basics (for the Macintosh, Version CS3)
Lesson Four: Working with type
You can do so much with Photoshop to enhance your web site, and we have so little time to cover it in this class. But here's one more technique you might find really handy: adding text to photos.
I. Working with text in Photoshop: creating text
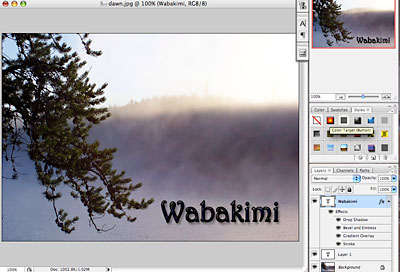
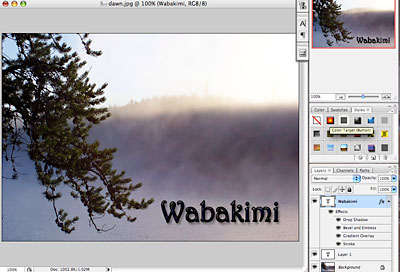
1. Copy this happy summer photo (or use one of your own) and open in Photoshop. You'll be irritating the original photographer by adding text to this nice artistic picture, something like this.
2. Choose the Type Tool (big solid T) from the toolbox.
3. Click in your image where you wish to place text. Not that it matters; you can move it around later. Type away like a mad word processing-freak (common at end-of-semester term paper time). Or you can drag a frame (bounding box) first, to constrain the type to a certain size, just like InDesign, PageMaker, QuarkXPress, or whatever you perhaps have used in the graphic arts world. You can even bring up an InDesign-style character/paragraph palette by choosing the options from the Window pull-down (A coincidence as Adobe sells both Photoshop and InDesign?). Or just be content with the basics on the top menu bar.
Drag over type to change style. Note that text automatically sets itself on a new layer (choose Show Layers from Window menu).
Alternatively, you can select the text by clicking on the left side of that layer's icon in the layers palette while holding down the Apple key. Make changes to type, and when you Deselect (Apple+d) the type will jump to your new style.
Geezer note: A layer is a metaphor going back to the days when graphic artists actually set up clear acetate sheets in layers over their art work, so that they could add color or other effects without changing the original image. Photoshop does the same thing in its inimitable pixellated way.
Don't like the color? With the foreground color box chosen at bottom of toolbox (type is foreground, doncha' know), choose from the Colors or Swatches palette.
Really important note: If you leave the type layer you've been working on, you have to go back to it to work on the text again.
Note: It's obvious that light colors won't show up well on light background, etc. The photo you can download from step one above is helpful because it has some really dark areas to make text stand out.
 4. Choose an appropriate font and type size and type "Bellagio, Italy." Change to a a lighter color in the Colors or Swatches palette (If not showing, go to Window pull-down, Show Color or Swatches).
4. Choose an appropriate font and type size and type "Bellagio, Italy." Change to a a lighter color in the Colors or Swatches palette (If not showing, go to Window pull-down, Show Color or Swatches).
Note: For pre-set special effects, choose Styles palette (see illustration), and give something a try. Works best with larger sizes and fatter fonts.
Reminder: While 72 points = 1 inch in the paper world, it is not necessarily an inch in Photoshop's world. It depends on resolution, expressed in fractions of the whole. If you have a photo saved at a resolution of, say, 400 ppi (pixels per inch), that means 36 pts. (half inch) is 200 pixels tall. However, if it's saved at 100 ppi, the type is only 50 pixels tall.
5. As the type pops onto its own layer, you can move it around independently. Choose the Move tool, and drag around. You can even drag over the text in the dialogue box, choose Copy, Paste, check spelling, etc., from the Edit pull-down, and do those deeds.
Note: Anti-aliasing can be set to crisp (sharper), strong (fatter), or smooth (what do you think?). There's also a sharp option, but I can't see the diff from crisp.
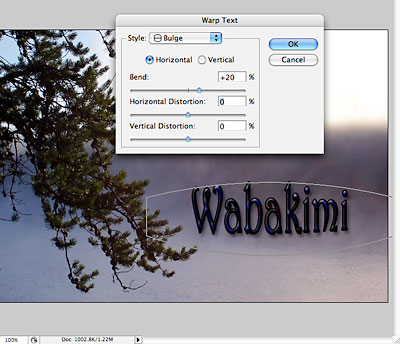
6. Check out the text warp feature. With the text chosen, click the Create Warped Text icon at top. Choose options as your frivolous nature dictates.
Transform from the Edit pulldown can also warp or alter text.
 7. Decide you don't want some text? You can delete the letters, but better to just delete that layer. Drag it to the little trashcan icon at the bottom of the Layers palette.
7. Decide you don't want some text? You can delete the letters, but better to just delete that layer. Drag it to the little trashcan icon at the bottom of the Layers palette.
II. Working with text in Photoshop: rasterizing
Rasterizing text.
You can turn type from vector-based type to bitmapped (Photoshop) pictures by rasterizing the layer. Choose the type layer you want to rasterize, and then Rasterize from the Layer menu. Why rasterize? Now you can paint, sharpen, smudge, erase, or whatever with your type, mucking about just like with the rest of your photo.
Note: Once you rasterize, the type options (size, font, etc.) are no longer available. But you can always go back from the History palette.
7. Type Summer at the lake (or another phrase), style to about 36 pt Impact, Helvetica Neue bf (boldface), or another fatter sans serif font. Center, color, as desired.
8. Still working in this layer, choose another tool (not the Type Tool). From the Layer menu, choose Rasterize from the Layer pulldown. Now you can add a gradient to the type. (Although I admit you can do some pretty cool gradiants as described above using the Styles palette. But we need choices.)
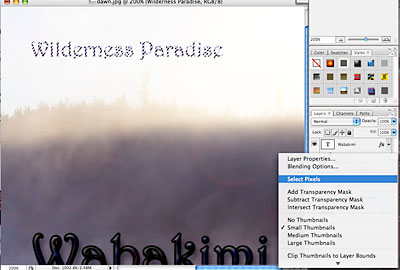
9. Choose the "summer" letters with the Magic Wand tool; hold down the Shift key while clicking to add each letter. OR take the shortcut: In the Layers palette, with your cursor over the Layer Thumbnail of the layer your working in, hold down the Control key (lower left) and click. Choose Select Pixels.
Change foreground and background colors by clicking on the foreground/background squares at bottom of tool box. Choose color from the Picker, or ignore the Picker and choose color from color or the swatch palette. OK to accept.
 10. Now choose the Gradient tool (it might be under the Paint Bucket). With Radial Gradiant chosen (first icon at top), drag over type from middle to right to see sunburst effect (you may wish to change foreground and background colors). When ready, choose Deselect (Apple+ d). Choose the Move tool (upper right) and drag the rainbox text to bottom center.
10. Now choose the Gradient tool (it might be under the Paint Bucket). With Radial Gradiant chosen (first icon at top), drag over type from middle to right to see sunburst effect (you may wish to change foreground and background colors). When ready, choose Deselect (Apple+ d). Choose the Move tool (upper right) and drag the rainbox text to bottom center.
11. Finally, print and proofread. Okay, I agree with you that it's not a wonderful design but, hey, this is practice. You'd do a lot better on a "real" one, right?
12. Optimize and save as jpg based on last tutorial.
Print, hand in copy of type practice for grading (or email to me as attachment).
III. Working with text in Photoshop: making photo type.
This is an extra-credit exercise for those of you who have so far found these tutorials way boring. I know you're ready for for a potty break, but the exercise is so exciting yet so easy that you'll completely forget about your mundane physical needs. Ever seen those keen letters that look like they're cut out of a photo? Used to be a toughie. With Photoshop it's the big easy (and I'm sure people do this a lot in New Orleans). Here's what we're looking for. (Note: the following instructions are based on a Photoshop tip from Lorna Olsen at ITS, so thank her if you see her.)
1. Open a New document in photoshop, size about 4 inches by 2 inches horizontal.
2. With Text tool chosen, type NEWS, or similar short headline. Style this to a large (72 pt or more), fat font. I chose bragadoccio; Lorna says impact also is good, or your own choice. Experiment, but note that thin fonts really don't display the effect very well. Save.
3. Still with the text file open, open a saved photo you want to appear as background. I'll include this one for starters, but I'd really prefer that you choose your own photo. Selection is important, though; not all photos work used this way.
4. With the marquee tool (upper left), Copy the part of the image you want in your type. Copy. Close photo file without saving.
5. Choose your type's layer, if not chosen already. With your cursor on that layer in the Layers palette, hold down Control key and click, choose Select Pixels. Type should be marqueed (those "marching ants").
6. From the Edit menu, choose Paste Into.
7. Use the Move tool (upper right of toolbox) to drag the image about until it appears behind the letters as you think it looks best.
 8. Note: you may have to adjust image size of your photo before Copying and Pasting Into, so that proportions look right. Of course, you can also Paste a photo into text written into another photo.
8. Note: you may have to adjust image size of your photo before Copying and Pasting Into, so that proportions look right. Of course, you can also Paste a photo into text written into another photo.
9. Yes, you're excused to use the facilities.
Extra credit : Hand in copy of your photo type.