Learning ![]() Software (Version CS6 and CC 2017 for Macintosh)
Software (Version CS6 and CC 2017 for Macintosh)
A self-guided tutorial by Ross Collins, North Dakota State University
Lesson Six: layers, red eye removal, improving skin tones, Select and Mask tool, digital plastic surgery.
I. Working with layers
We've been making a shocking carnage with our images,
mucking about perhaps a desperate level of hopeless degradation, after which
only a thorough cleansing (choose Step Backward under File menu, or use the History panel)
can bring us back to some sort of pristine original. Better would it not be
to muck about on a crystal sheet of clear acetate hovering above our image? Messy
failings can merely be whisked away, and the original image remains unsullied. Such is the principle of layers, as introduced in Lesson Five. Let's delve further here.
Geezer note: Some of us remember from grade school those serious-minded books describing "the human body," in which several layers of plastic with important bones, glands, organs, hair and zits could be superimposed on layers one at a time to complete the whole lurid picture. Similarly, we can set up layers to collect strange bits of pictures into one composite image, or work with one detail of an image without disturbing others.
 1. Save these practice images from the Photoshop practice photos file: Limerick.jpg;
Clubmoss.jpg; Dijon.jpg.
1. Save these practice images from the Photoshop practice photos file: Limerick.jpg;
Clubmoss.jpg; Dijon.jpg.
2. Open Limerick, then Clubmoss. The plan is to copy and paste that bearded Irish
stone head into the moss--and make it ghostly. (Illustration on right. Vaguely ghostly, no?) Choose Photography Workspace from Window pulldown.
3. Zoom in on head image to about 200% so that you can accurately select the head with the
Lasso tool or Quick Selection tool.
Remember: To add or subtract pixels from your selection for a perfect copy,
hold down the Option key (to subtract) or Shift Key (to add), and circle with the Lasso tool or drag with the Quick Selection tool what
you want to add or delete.
4. Zoom back out so that both club moss and Limerick are at the same percent screen view size, about 100%. Now from the Window pulldown choose the Arrange option and 2-up vertical. This way you can compare both photos at the same time. This gives you
an idea of how well your head will fit into the moss. As you can see, the head is a little
small. You can deal with that in a couple ways. One way is to make the Llimerick photo bigger, using the Image Size dialogue box. But I think a better way is to use the Transform tool, see below.
5. To move the head, choose Copy (or Cut), and Paste it onto the club moss. If
it's not precisely placed, use the arrow keys to nudge pixel by pixel. (The Copy and Paste or drag and drop keep your original image intact, which you usually want.) Note that the head will drop onto a new layer automatically created by Photoshop.
6. From the Edit menu, choose Transform and Scale. Try Distort or Warp also to add a more spirit-like look. Note that dragging to enlarge
can pixellate a low-res image, so use this feature sparingly. Double-click on the
image (or Return key) to accept the changes.
7. Under Window pulldown, choose Show Layers (if the Layers panel isn't already open). Yep, the head's
a new layer all right, likely called Layer 1. The layer you're currently working on will be highlighted.
You can move or change anything on this layer without affecting the rest of
the image. Click on panel to choose another layer to work on. The panel will always
show a background layer. The eye icon means the
layer is visible--to make it invisible, toggle off the eye. Layers
are displayed on the panel in the order they appear on your image--top in
the panel is top in the image. You can drag a layer on the panel to change its layer order.
Note: You can't work on a layer that's not highlighted in the panel--a droll failing of drippy debutantes, which you're not. Right? (But I guess I am. I forget this all the time....)
If you want, click on the "Layer 1" window and change the name of the layer to something that makes more sense, such as "ghostly man." In the Layers panel choose Opacity of about 50 percent. See how the head looks, well, slightly more ghostly.
10. Cool, yes, but could be cooler. Put opacity back to 100 percent. Try the Layer Styles dialogue box by double-clicking on the layer for other style options. In the Blend Mode at top (Normal is shown), try Multiply. This burns your image into other layers, giving
you a darker version. To blend into a lighter version, choose Screen (see illustration). Or try Lighten or Darken. Or, for something completely eerie,
choose Difference. This gives you a negative version of an image. Note: you
can't apply more than one blend mode at a time, though you can mix blends and
opacity.
 11. You can paint inside a selection without first having to carefully marquee
around it by toggling on the Layer panel's first Lock option, Lock Transparent Pixels. This limits your painting to only
the image area, like spreading glue on a drawing, then showering on glitter. Except
that was a lot messier, made your mother mad, and therefore was a lot more fun. (See painted yellow hat on illustration.) Steps:
11. You can paint inside a selection without first having to carefully marquee
around it by toggling on the Layer panel's first Lock option, Lock Transparent Pixels. This limits your painting to only
the image area, like spreading glue on a drawing, then showering on glitter. Except
that was a lot messier, made your mother mad, and therefore was a lot more fun. (See painted yellow hat on illustration.) Steps:
Don't know who Salvador Dali was? Check out the official website, or this good intro on artsy.com.
Open Dijon.jpg, a rather ghostly street in the medieval French town which gave the world the yellow condiment. Choose Window, Arrange, and 3-Up Vertical so you can see all views at once.
Geezer's full disclosure: I lived in Dijon for six months. Don't ask me about mustard.
Maybe we could enhance our composite by adding a sort of dungeon from which Monsieur Creepée could emerge into the club moss forest. The window and lamp at the left of look fairly dungeon-esque. First reduce the image size to a better fitting dungeon lair (or transform later, after pasting). Marquee. Feather a few pixels (from contextual menu at top), and copy. Paste into the composite image.
13. Change opacity or blends on this new layer as necessary for better effect.
14. If those are still pretty hard edges on the right of the "dungeon," here's another softening method. Try choosing the Eraser tool. Reduce Opacity and Flow at top contextural menu bar to around 35%. Erase the hard edges to help the background show through. Or try the Smudge or Blur tool to perfect.
Note: This layer thing can be done just about to infinity--up to 8,000 layers. However, layers hog computer memory. You perhaps don't have enough for
8,000 layers. Or even 1,000. Or, in an NDSU cluster, even three.
Or so it seems, sometimes.
 15. You must save this as a Photoshop document (.psd file extension), to preserve your layers to work on later. If
you save it in most other formats, the layers flatten. After saving as a Photoshop
document, you can save a copy as a .jpg (or other format), using the Save As... command.
15. You must save this as a Photoshop document (.psd file extension), to preserve your layers to work on later. If
you save it in most other formats, the layers flatten. After saving as a Photoshop
document, you can save a copy as a .jpg (or other format), using the Save As... command.
16. Working with many layers creates large files and can slow down your computer
operation. You may wish to merge layers to speed things up. To do so, hide all
layers you don't want to merge by toggling off the eyeball in the Layers panel.
Then, from Layer pull-down menu, choose Merge Down. Or choose Flatten Image if you want to get rid of all the layers for good, but that'll be the end to
your fun and games with separate body parts.
II. Fixing the dreaded red
Of the sundry problems the many smartphones and point-and-shoot cameras create for the hapless
Photoshop pixel-pusher to fix is called red eye. That is, pupils of people's
eyes look an ugly red, or pink.
Egghead's note: This happens, in case you're interested in the vaguely disconcerting explanation, because when the light is dim pupils dilate so that we can see better--like a camera lens aperture "wide open." Unfortunately, that leaves our retinas wide open to invasion of a brief burst of intensely bright flash. We victims blink and wait to get our sight back after that mean trick temporarily blinds us (hey, says the eye, the light was supposed to be dim!). The flash has actually reflected off the blood-engorged back of our retina (that was the disconcerting part), and directly back into the camera. Hence, red eye.

 Okay, but how to fix? Used to have to work with the Clone tool, or paint in black pupils. Tricky. We now have color replaemenet tools. This is sooooooo easy:
Okay, but how to fix? Used to have to work with the Clone tool, or paint in black pupils. Tricky. We now have color replaemenet tools. This is sooooooo easy:
1.If using Photoshop CC, make sure your Workspace (from Window pulldown) is set to Essentials. If it's not you won't see the tool. Download and open this dreadful photo (or this dreadful photo depicting two of my closest friends) needing attention. Choose the Red Eye tool, last option under the Spot Healing Brush in the toolbox.
Geezer warning: Photoshop CC added these silly Workspaces, confusing everyone by not showing some tools in some workspaces. Lest you believe people were not confused, google comments from graphic designers.
2. Zoom in for a better view, if necessary. Change Pupil size to about 75%. Drag a marquee around the whole eye, including eyebrow.
3. Tah-dah, maybe. If you're not satisfied, undo, change pupil size or darken size, try again.
Geezer warning: In the future, if I see any red-eye photos in your pictures and designs, automatic F! Even if you've already graduated! You can't hide from us old professors, you know.
III. Select and Mask.
A big challenge of Photoshop is that, despite all the fancy selection tools, it's still hard to select objects with complicated or fuzzy outlines. Often that applies to wisps of hair. In CC 2017 the Select and Mask tool has replaced the simpler Refine Edge tool as a way to more accurately select foreground objects and replace backgrounds. (Reminder: the following technique is NOT considered ethical in photojournalism. But it is way cool.)
1. Download these photos for practice: Slade and NDSUJanuary. Generally, we try to choose images that are about the same size, and, if necessary, change the resolution to match. But we can scale later, if necessary.
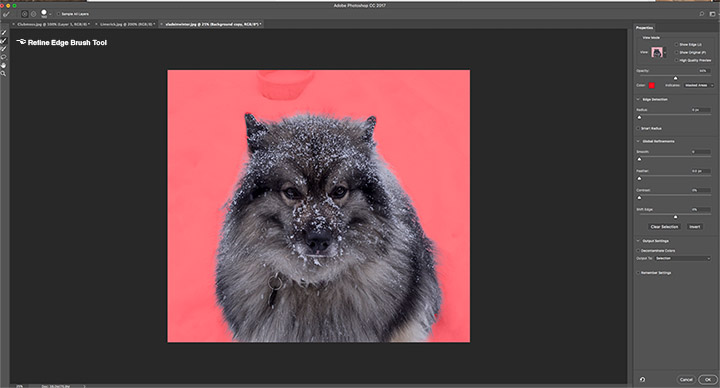
2. Open Slade. My lovable keeshond is famous for his fluffy coat. But fluffy is really hard to select in Photoshop. We're going to let the storied algorithms help us out. With a selection tool, probably the Quick Selection tool, select Slade as best you can. You won't be able to select all those wisps of fur.
 3. Choose Select and Mask from the contextual menu at top, or the Select pulldown. From the View mode in the Properties panel at right, choose View, and Overlay. This makes it easier to see the boundary we want to refine.
3. Choose Select and Mask from the contextual menu at top, or the Select pulldown. From the View mode in the Properties panel at right, choose View, and Overlay. This makes it easier to see the boundary we want to refine.
4. Choose the second option in the toolbox at left, Refine Edge Brush tool. Choose a brush size that seems appropriate for your photo size. Drag the tool along the boundary you want to refine. Note it tries to select just the fur, and not the background.
5. Check your success by choosing the Black-and-White view from the View Mode. You may have to work with the tool a little bit (hold down Option key to deselect).
6. If you wish, choose Feather to soften the edge, or other refinements under Global Refinements in the Properties panel. Black-and-white view will show the effect.
7. Ready? Under Output Settings at bottom of Properties panel, under Output to choose New Layer, and OK. Note your work is on a new layer. (Alternatively, if you forget this, you can put your work on a new layer by going to the Layers pulldown. Choose New, and Layer Via Copy.)
8. Turn off the background layer visibility (toggle the little eye on the Layers panel). The background is gone. The dog is (sorta) expertly chosen.
9. Slade loves the snow, but he missed a walk at the university during a great snow day. Poor dog! So let's put him in that setting. Open NDSUJanuary. Choose with Marquee tool, and copy the entire image.
 10. Go back to Slade photo. From Layers pulldown choose New, and Layer. On that layer, paste the background photo.
10. Go back to Slade photo. From Layers pulldown choose New, and Layer. On that layer, paste the background photo.
11. Photoshop automatically places each new layer over the last. In this case, though, you want the Slade layer first, then the background layer. In the Layers panel drag the Slade layer up, so it's first in the stack.
12. The snow background doesn't fit quite right. To scale it, choose the layer, and from the Edit pulldown choose Transform, and Scale. Drag as necessary.
13. In the Slade layer, drag the image to the location you choose, and also scale as necessary.
14. Choose Save As.. and save with a new name as a jpg, to keep your original Photoshop file intact.
IV. Nip & tuck one: basic skin tones.


We already learned how to remove scars and blemishes with the Healing Brush tool. But people with slightly reddish, blotchy, pimply skin won't be enthusiastic to see their flaws emphasized in digital photos. Unfortunately, digital systems do tend to emphasize these, particularly when the unfortunate is photographed with flash on camera. I don't believe it's lying to soften unflattering skin tones that the unforgiving pixels have made harsher. And here's a fairly easy way to do it.
(Left: improved and original red eye and skin tones.)
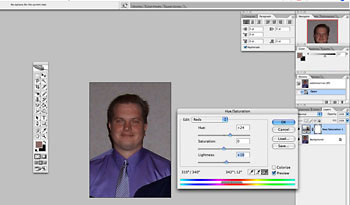
1. Download this photo, or a similar one with skin problems. Fix the red eye, using technique above. This man really needs some work on that reddish skin, although in this case he apparently doesn't have to worry much about acne blemishes. But this technique below works well for people with those problems as well.
2. With the photo open, move to the Photography Workspace. Open a New Adjustment Layer from the Layer pulldown, Hue/Saturation.
A reminder on Adjustment Layers: While you can make adjustments on the actual picture from the Adjustments options in the Image pulldown, it's best practice to make changes on a separate Adjustment Layer. If those changes don't work out the way you want, just throw away the layer--drag it to the trash icon in the Layers panel--and start over. Otherwise, you'll have to go back using the History panel, and that also deletes other work you may wish to keep.
3. The Hue/Saturation panel emerges at right. From the "Master" flyout, choose Reds.
4. Select the left eyedropper (first on bottom left) if not already. Find a really red area or pimple. Click. Note the gray bar in the color bars at bottom indicates sample area.
 5. Now select the minus eyedropper tool, on the right. Click on a nicer-looking area of skin color.
5. Now select the minus eyedropper tool, on the right. Click on a nicer-looking area of skin color.
6. If you want to check to see what area of skin will be affected, slide the Hue slider all the way to the left. The cyan areas indicate what part of the image will be changed. If you want to make the affected area less, slide the right corner of the gray bar to the left.
7. Slide the hue slider back to 0, and then over toward the right, until the skin looks better.
8. Try moving the Lightness slider a little to the right to get a more uniform skin tone.
(Illustration right: the hue/saturation dialogue box on adjustment layer.)
9. If some areas are too yellow or magenta, clean that up; choose Yellows or Magentas. Use left eyedropper tool to select area that's too yellow. Then use minus eyedropper tool to select red areas, now cleared to more natural skin tone. Move the hue slider to the right to make affected areas a little more natural. A delicate touch here looks best.
10. Should be much better! Sometimes lots of pimples, lines or blemishes will still show up a bit darkish. You can lighten them with the dodge tool on the background layer, or try Healing Brush.
V. Nip & tuck two: digital plastic surgery
This tutorial shows you how to really work on body parts, includng wrinkle and blemish removal. For 2 pts. extra credit, work through tutorial and submit a before-and-after photo.
What to submit for grading.
Submit on Blackboard (jpg files, please): 1. Your creepy man composite. 2. Your Select and Mask composite. More extra credit: (2 pts): Your skin-tone fix, as described under Roman Numeral IV.